結局、王道はないってことです。
本日も創音においでいただき、ありがとうございます。
On-Suke(0n_Suke)です。
このサイト「創音」も、WordPressで作っているので、レンタルサーバーやドメインを使って運営していますが、実は僕、超文系の人間で、ウェブページを構成するHTMLやCSSなどについて全くの無知でした。
それでもやっていけているのは、なんだかんだテーマの機能設定で綺麗に整えることができるからです。
設定では調整できない細かなところも、検索すれば手順からコードそのものまでばっちり教えてくれるサイトがありますから、何も知らなくても普通にサイト運営ができたのです。
しかし、自分のサイトに愛着が分くと自らの手でデザインしたくなるもの。
誰かに頼らなくてもある程度ウェブサイトのデザインができるようになりたいとずっと思っていたのです。
そして、その願いを叶える解決策は、本で学ぶといういたってシンプルな方法でした。
一番覚えることができる方法は、「本による独学」
「結局本かい!」とツッコまれそうですが、やはりこの方法に勝てる勉強法はないのだと、改めて思いました。
僕はHTMLを学ぶために、初めは電子書籍を買いました。
書店に並んでいるウェブデザインに関わる参考書は、すでに基本的な言語を習得済みという前提で書かれたものが多く、初心も初心な僕にはハードルが高すぎたので、ネットで探して購入。
ですが、どれも分厚いものが多く、本棚を圧迫しかねないと思って、電子書籍という形を選んだのです。
電子書籍は、振り返りにくい
スペースもとらないし、これでスマートに勉強できるぜ!と、意気揚々な僕でしたが、ここで思わぬ落とし穴が。
そう、電子書籍だと目的のページを開くのが非常に面倒だということ。
電子書籍リーダーだとAmazonのKindleが有名ですが、僕は友人の結婚式のくじで当たったLenovoのタブレットを使っていました。
しかし、電子書籍といえど形式は「本」。表示できるのはせいぜい見開き2ページだし、何より見開きにすると、小さくて見にくい。
そして、「あれ、このタグどういう意味だっけ?」などと思って、かなり前のページに戻って振り返るのもまた一苦労。
メニューを開いて目的のページを選択して…そしてLenovoのパソコンのスペックの低さが、ページを表示するまでの待ち時間に拍車をかける…。
この煩わしさによって、僕の「学びたい」という意欲はどんどん衰退していったというのが
今から2年前の話(笑)
6000円近くかけて購入したのも水の泡です。
検索で得た知識は断片化されている
こんなやり方ではやってられん!と、心機一転で方針を変えた僕。
どうせ同じ時間をかけるなら、目的のコードを検索した方がお金もかからなくてお得と、検索で学習することにしました。
しかし、探しても目当ての内容が見つからないケースも多く、まさに時間をドブに捨てるような愚策でした。
そして、最も恐ろしいのが、参考サイトのコードを使ってCSSやPHPを編集したときに、ページが表示されなくなることがあるということでした。
編集前のファイルに戻してことなきを得たのですが、基礎的な知識が皆無だとこのような不測の事態に全く対応できないのです。
それは、検索で得た知識はその目的でしか使うことのできない、いわば汎用性が全くない断片化された知識だからです。
野球で変化球の手の形を知っていても、そもそも基本的な投球ホームを知らなければ変化球もへったくれもないのと一緒です。
実際にこのやり方で行なった修正はカエレバのアマゾンと楽天のリンクをボタン化するくらいです。
オンライン学習も考えましたが、学生の頃、お試しでとある予備校の衛生授業を受けたけど、おもしろいくらい覚えることができなかった経験があるので、これは自分には合わないと却下。
いろいろと悩んだ結果、僕がたどり着いたのは「本で勉強する」という、極めてオーソドックスな学習法でした。
「1冊」を学習しきるのが大切
僕が独学のために選んだのはこの本。SBクリエイティブの「本当によくわかるHTML&CSSの教科書」。
モデルサイトを作りながら、HTMLとCSSの基礎が学べる1冊。最初は意味がわからなくても、コードを打っていくうちに「ああ、これってこのために必要なタグだったんだ」と理解することができます。
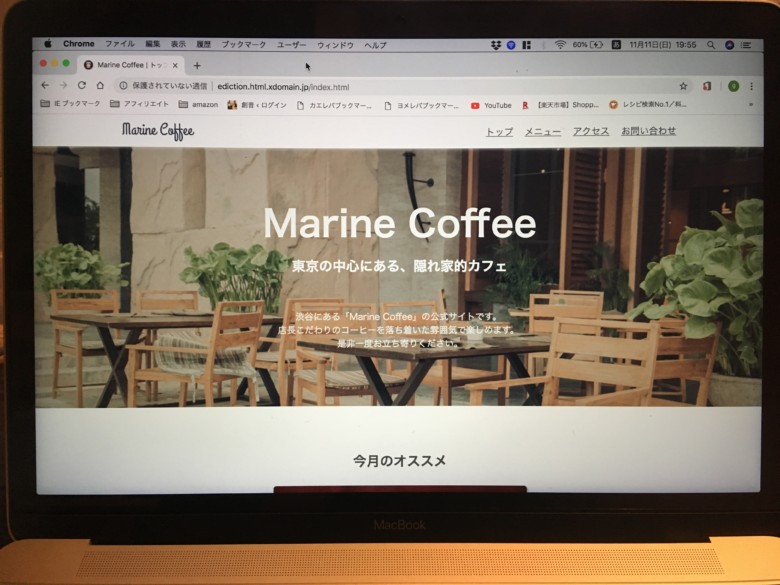
実際に作ったモデルサイトがこちら。サーバーにアップロードするところまでしっかり実践しました。
週末にカフェで作業すること1ヶ月。とてもシンプルではありますが、完成したときの喜びはひとしおでした。
当たり前のように配置されているロゴやメニューも、余白や位置指定等、裏では数多くのコードによってできていることがわかり、ウェブデザイナーの方々に敬意を表さずにはいられませんでした。
そしてここで大事なのが、下手に複数の本に手を出さないこと。
大学受験でもよく言われますが、とことん1冊を究めた方が学習効果が高いです。
HTMLとCSSの参考書は電子書籍ですでに買っていましたが、そちらはもうなかったものとして、この1冊のみを使って勉強しました。
寄り道をしなかったこと道筋ができ、HTMLとCSSそれぞれの知識がリンクしながら学ぶことができました。
「守破離」の法則
プロブロガーのような素敵なウェブサイトを作りたい!という気持ちが逸って、かなり分不相応な挑戦をしていたのだと、今振り返って思います。
日本の師弟関係を表す言葉で「守破離」というのがありますが、それでいえば僕は最初から「離」の段階に挑んで途方に暮れていたといって良いでしょう。
どんなプロだって、基礎があってこそのプロ。僕も今はブロガーとしての「守」を固め続けていこうと思います。
ある程度デザインに関する知識が溜まったら、独学のために使った参考書のまとめ記事を作りたいと思います。














コメント