初心に帰ろう。
本日も創音においでいただき、ありがとうございます。
On-Suke(0n_Suke)です。
僕はこのブログを、バズ部さんが作られたXeory Extensionというテーマを使っていたのですが、思い切ってテーマを変えてみる決断をしました。
Xeory Extensionをやめたのは、完成され過ぎているから。
何もしなくてもかっこいい
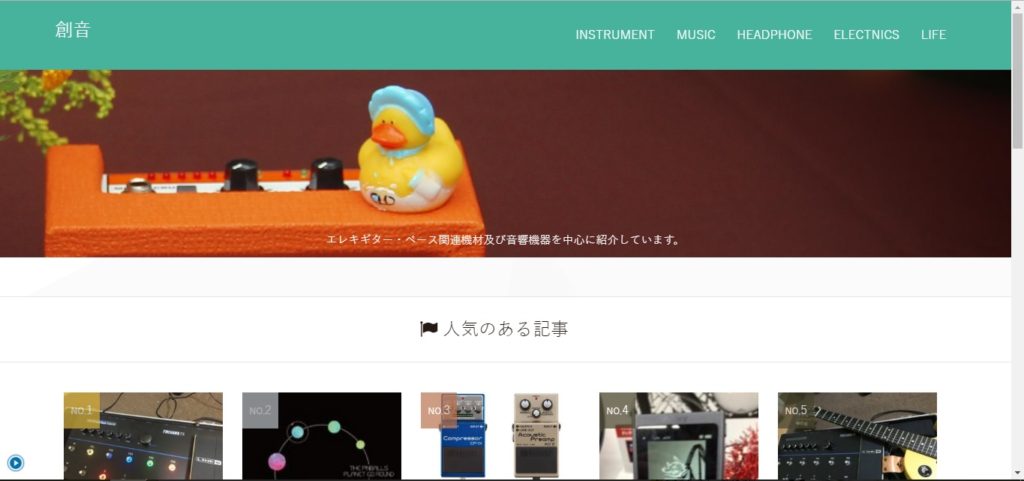
バズ部さんのオリジナルテーマは、Xeory BaseとXeory Extensionの2種類があります。Baseはブログ型、Extensionは企業向けのサイト型となっているのですが、このExtensionのトップページがとてもかっこ良かったのです。
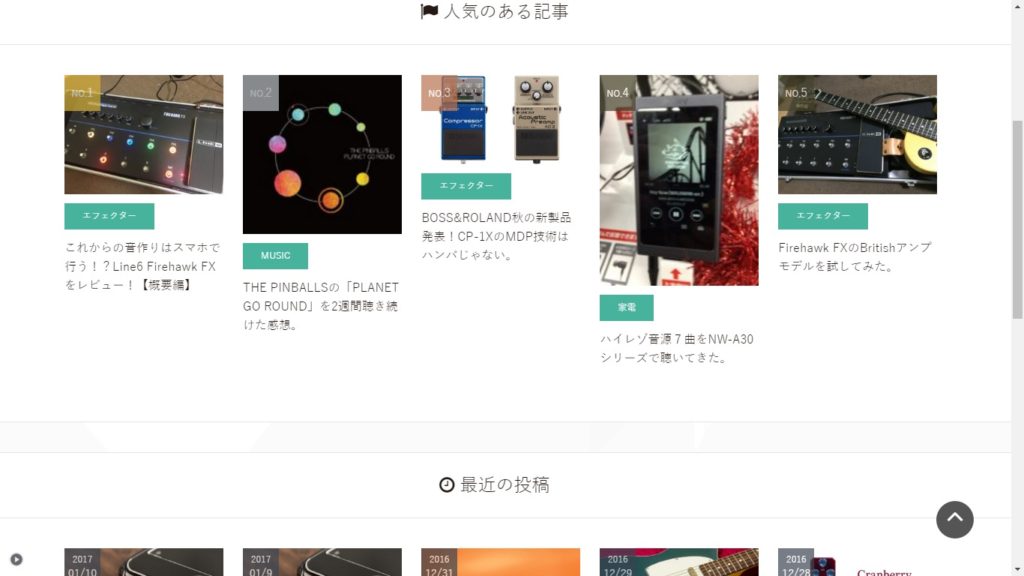
トップ画のインパクトもさながら、特にソースをいじることなく人気の記事や最近の記事をこのようにスタイリッシュに表示できますし、SEO対策もバッチリで、ブログ初心者の僕にとってはとても魅力的でした。
カスタマイズに限界を感じた
Xeory Extensionに満足していたのもつかの間、やはり、無料テーマでもあるので、同じテーマを使用しているサイトをちらほら見かけるようになりました。
差別化を図るために、記事ページのレイアウトを変更したりしてきたのですが、トップページはトップ画のサイズ変更はできたものの、その他の箇所のカスタマイズがどうしても思い通りにできず、このまま使い続けるのは無理があると感じ、Xeory Extensionとお別れすることに決めました。
Xeory Baseにしたのは、ウェブページデザインの勉強をしたいから。
最初はTwentyFourteenにしようと思ったのですが…
さて、Xeory Extensionとお別れしたら、どのテーマにしようか考えたとき、第一候補に出てきたのはWordPressの標準テーマ、TwentyFourteenでした。
理由は、今参考にしている書籍がTwentyFourteenを例にとっおり、ウェブページデザインの勉強がしやすいからです。
TwentyFourteenなら、ネットにもたくさんのカスタマイズ例があるので、このテーマを使って初心に帰って勉強しようと思ったのですが、思わぬ落とし穴が。TwentyFourteenは基本3カラムですが、2カラムにした場合、サイドバーを左表示にしかできないことがわかりました。
僕は右サイドバーの2カラム使用が使いたかったので、TwentyFourteenの使用は断念せざるを得ませんでした。
カスタマイズできそうなシンプルさがあるXeory Base
TwentyFourteenを断念して、代わりとなるテーマを探したところ、Xeory Base意外に候補に挙がったのはSimplicityとStingerシリーズ。どちらも特別な操作なしに整ったサイトデザインになりますし、ユーザーが多いのでノウハウが多いのもポイントでした。
ただ、ブログを本気で続けていくのなら、テーマの機能に頼るよりもページデザインの知識や技術を磨き、自分でコードをある程度いじれるようになった方が絶対に良いと思い、Xeory Baseに決定。
何もしないと本当にシンプルで、悪く言えば殺風景なのですが、考え方を変えればそれだけカスタマイズできる余地があるということです。実際、参考サイトの多くがカスタマイズによって、自分なりの色になっていますね。
そして、どのテーマでもいじるファイルや箇所は似通っていることに、Xeory Extensionをいじって気付いたので、たとえTwentyFourteenでなくとも、HTMLやPHP、CSSの勉強がある程度できたら対応できるはずです。
千里の道も、一歩から。
今の僕は、ウェブページデザインの知識については本当に0に近い状態なので、しばらくの間この殺風景なデザインが続くかもしれません。
でも、挑戦しなければなにも変化しませんから、とにかく試行錯誤の繰り返しです。
いくつかのカスタマイズをしたら、備忘録として書こうと思います。Xeory Baseは他の有名なテーマと比べればまだノウハウが少ないので、誰かの参考になれば幸いです。










コメント